블로그에서 지원하는 배경및스킨도 많이있지만
간단하게 포토샵에서 자신만의 블로그 배경 스킨을 만드는 방법입니다
보편적으로 사람의 심리가 다른사람과는 차별화된 나름대로 자신만의 모습으로 꾸며놓기를 원하겠지요 ㅎ;;
아닌가? ㄴ ㅑ ㅎ ㅏ ㅎ ㅏ ~~ 머 그건 그렇고 쿄쿄쿄~~
타이들 스킨은 넓은형은 가로 980px 보통형은 가로 793px로 정해져 있고
(세로는 블로그에서 조절 가능 합니다)
타이틀 스킨을 적용시에는 바탕배경도 같이 어우려져야 하므로
여기에서는 타이틀스킨보다는 배경을 만듬으로써 타이틀 스킨을 따로 만들지 않아도
타이틀스킨과 같은 효과? 도 내고 보기~좋게 ㅎ;; 만들어 보도록 하겠습니다
자 그럼 작업 GO~GO~~
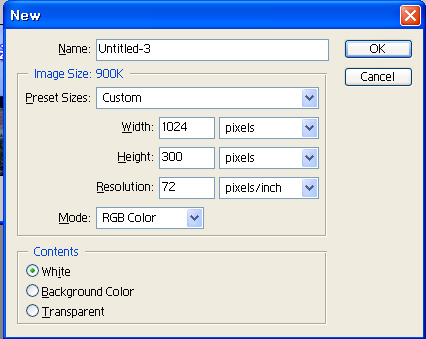
File - New 하시고 새로운창을 열어주시구요 가로는 최대한 길게 ~~
(보통 많이 사용하는 컴퓨터 화면의 크기가 1024 X768이므로 저는 걍 가로크기를 1024px로 하였습니다~~)
세로크기 즉 높이는 블로그에서 조절가능하고 300px까지 조절이 될것입니다
따라서 세로크기는 걍 300px로 하였습니다
이와같이 새로운창을 열었습니다
이 녀석은 잠시 놔두고 ~~
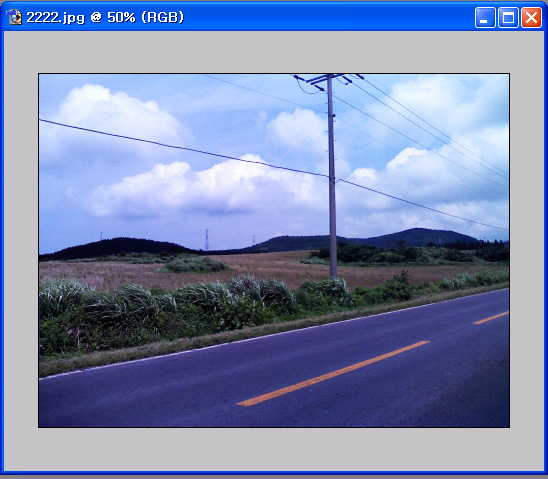
File - Open 하시어 사진이나 이미지를 가져 옵니다
저는 전에 걍 차타고 가다가 오름이 보이길래 찍어둔 사진을 가져왔습니다
폰카라 퀄리티는 영 션치 않습니다 ㄴ ㅑ ㅎ ㅏ ㅎ ㅏ ~~
머 어차피 블로그배경 스킨에 관한 설명을 하는것이므로 쩝~~ 크게 개의치 않겠네요 쿄쿄쿄~~
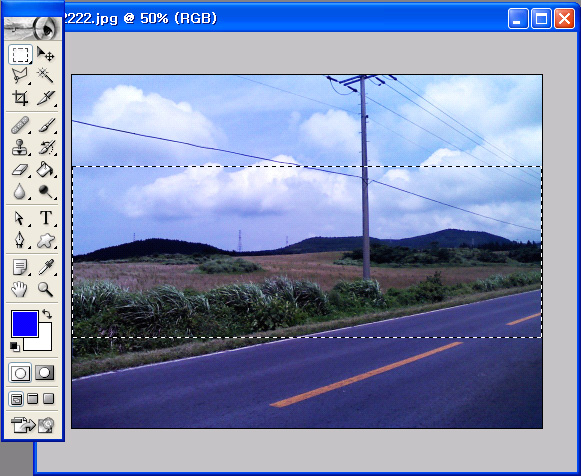
툴바에서 사각마퀴툴 선택후 원하는시는 부분을 적당히 선택합니다
크기는 조절할것이므로 맘에드는 부분만을 선택하시면 될것이구요
그렇다고 너무 작게 선택하지는 않겠지요 쿄쿄쿄~~ 알아서 잘 선택하시길 ~~
그리고
Ctrl+C(복사) 합니다
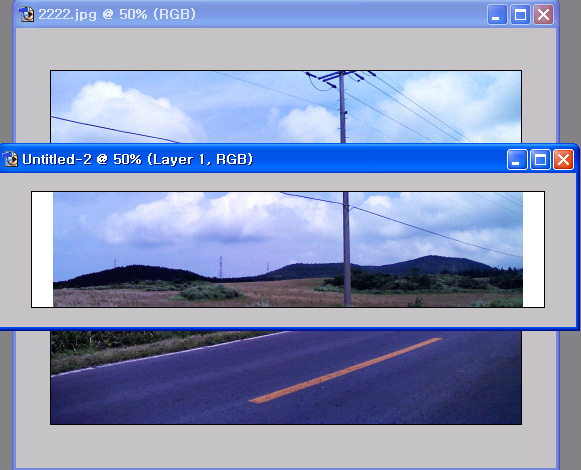
처음에 잘 보관해두었던 새로운창을 선택하시고
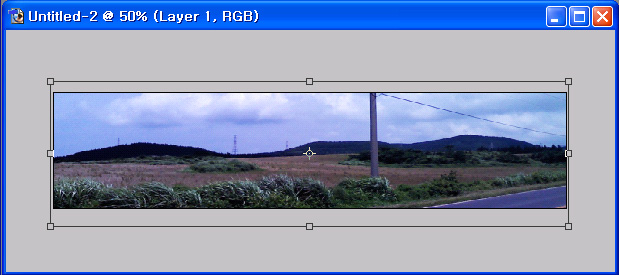
Ctrl+V(붙여넣기) 합니다
Ctrl+T 하시고 사이즈 조절 및 위치조정을 합니다
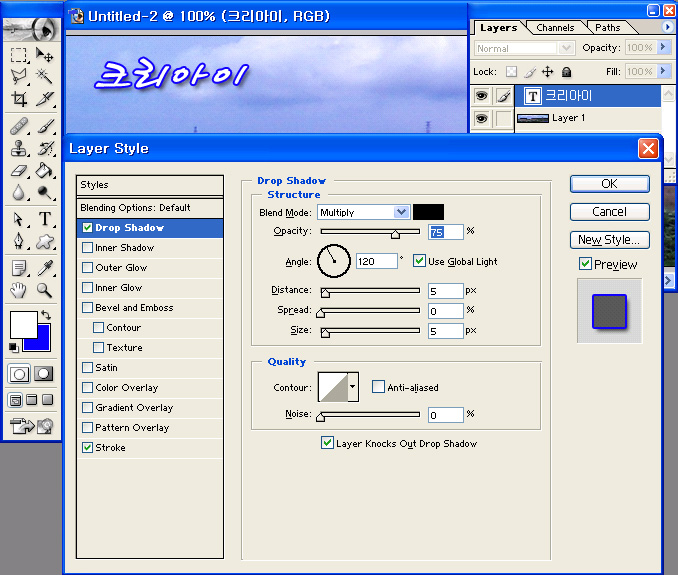
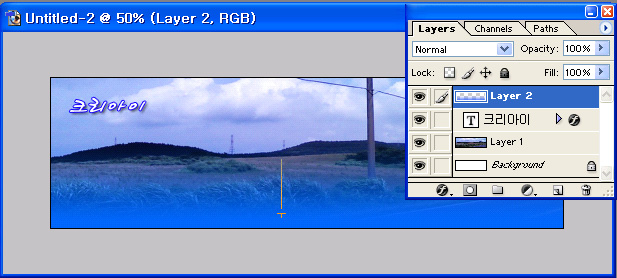
툴바에서 타입툴 선택후 글자도 써주시고 ~~ 저는 크리아이로 로 ~~
효과같은것도 넣어주시고 이래 저래 꾸며줍니다
(저는 글자를 쓰고 글자레이어를 더블클릭하여 그림자 효과 및 테두리를 주었습니다)
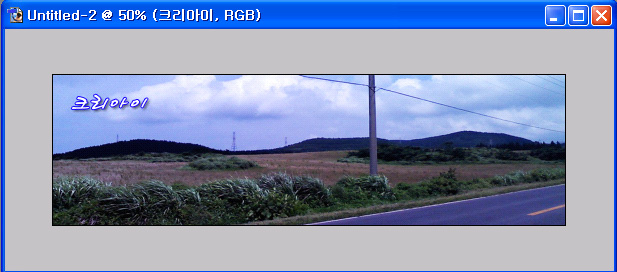
이와같이되었네요 ~~
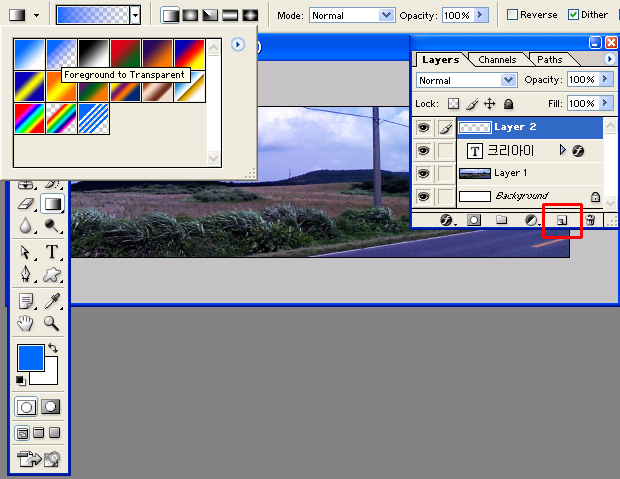
툴바에서 Gradient 툴 선택후 상단에서 원하는 그라디언트를 설정합니다
그리고 빈레이어도 하나 추가하시구요
조기 빨간박스 있는 부분 클릭하시면 빈레이어가 생성됩니다
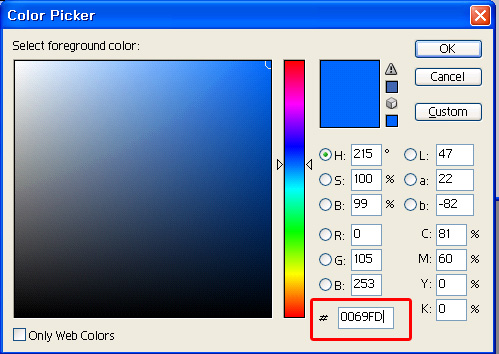
저는 #0069FD 의 색상으로 만들었고 이 색상코드는 알아두도록 합니다
색상코드는 툴바의 전경색을 더블클릭하면 ..
이와같은 창이 뜹니다 그럼 빨간박스 있는 부분의 색상코드를 알아두시면 될것입니다
나중에 보시면 아시겠지만 블로그배경과 색깔을 맞추기 위함입니다
이제 그라디언트를 적용하도록 합니다
이와같이 되었습니다
이제 블로그로 넘어갑니다
블로그에서
관리 - 스킨꾸미기 로 가시고
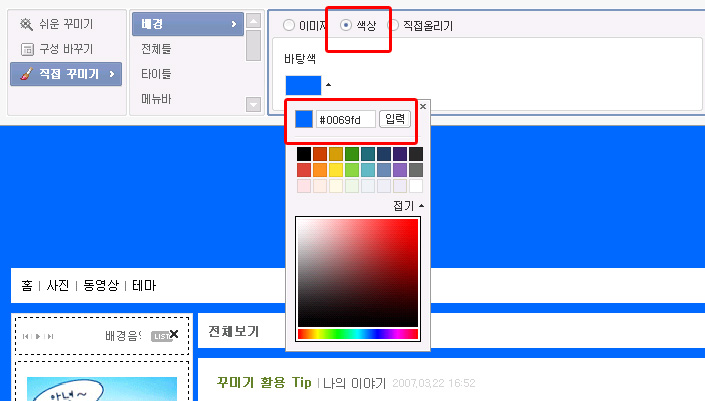
직접 꾸미기 - 배경 에서
파란화살표부분 색상 선택! 바탕색을 처음에 포토샵에서의 색상코드를 입력합니다
저는 #0069FD 의 코드를 입력하였습니다
그럼 바탕색이 해당색으로 적용이 되었습니다
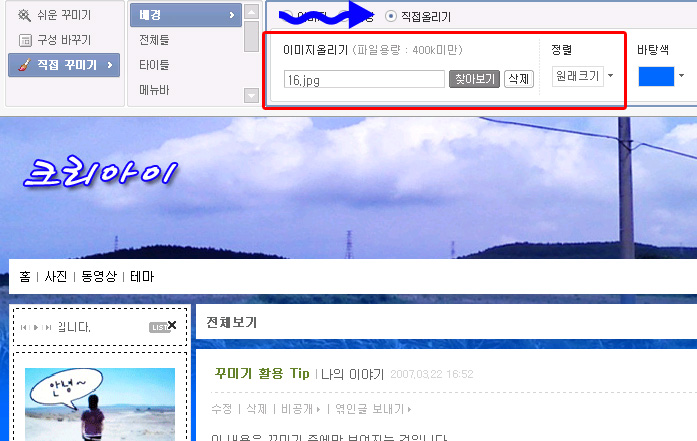
이제 직접 꾸미기 - 배경 에서 직접 올리기 클릭! 찾아보기 하시어
포토샵에서 작업한 이미지를 가져옵니다
정렬은 원래크기로 하시구요 설마 작업을 원래크기로 하였는데 바둑판식으로 하실분은 없겠지요 ;;
(웬 쓸데없는 소리를 ㅡㅡ;;)
바탕색과 그라데이션 준 부분이 잘어우려져 연결되어 있을듯 하네요 ~~
이리하여 블로그에 배경스킨을 적용하였구요
이제 높이를 조절해야 하겠지요 ~~
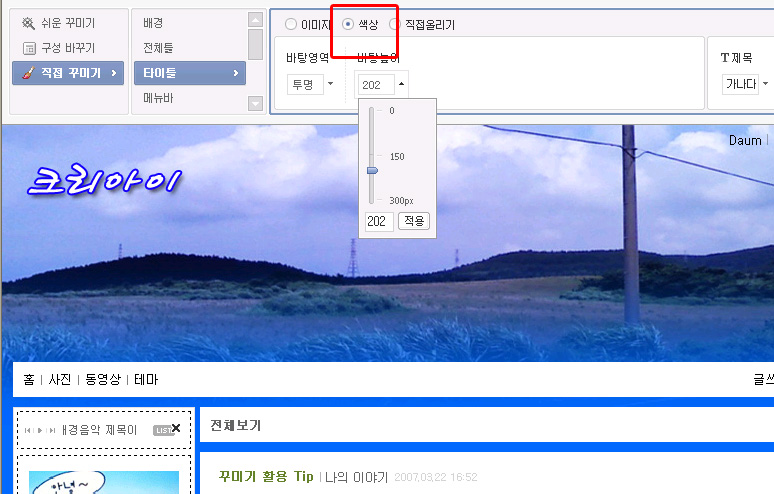
직접꾸미기 - 타이틀 에서 색상 선택합니다
그리고 높이를 조절하여 주시면 될것이구요 저는 202px로 하였습니다
적용 누릅니다~~
보시다시피 높이는 조절이 가능하므로 작업시 원하는대로 설정하시면 될것입니다
개인적으로 너무 세로가 길경우엔 보기가 썩 션치 않다는 ;;;
이제 나머지 부분들을 설정해주시면 되겠는데요
직접꾸미기에서 메뉴바 / 게시글 / 사이드바 등을 설정해 주시면 되겠습니다
저는 잘적용이 되고 있음을 보여주기 위하여 걍 모두 투명으로 설정하였습니다
이 부분들은 직접 보시면 크게 무리없이 설정할수 있을것입니다
이와같이되었습니다
현재 상단부분 그림과 하단의 파란색 배경이 자연스럽게 연결되고 있음을 볼수 있습니다
이리하여 나만의 블로그스킨 만들기가 완성이 되었습니다
에효~~
처음에 글쓰다가 거의 마무리 되었는데 홀라당 날라갔다는 ㅜㅡ
설명도 자세히 잘했고 나름 재미있게 했다 싶었는데 ...다시 설명하자니 또다시 많은 시간을 빼앗기고 말았습니다
처음글쓸때의 감흥도 오쥐도 않고 ~~ 쿨~럭 때려칠까 하다가 ㅋㅋㅋ
그래도 다시 정신을 가다듬고 ;; 키보드를 또각 또각 거렸네요 후후~~
이상! 크리아이 식 배경 스킨 만들기 끝!!
'포토 ~ 응용,' 카테고리의 다른 글
| [스크랩] 나만의 달력 만들기 (0) | 2011.07.29 |
|---|---|
| [스크랩] 알록달록 판타스틱한 CD만들기 (0) | 2011.07.24 |
| [스크랩] 포토샵 - CD표지 만들기 (0) | 2011.05.07 |
| [스크랩] 포토샵 - 종합병원2 오프닝 장면 (얼굴 부각 시키기) (0) | 2011.05.07 |
| [스크랩] 포토샵 - 시디 (CD) 만들기 (0) | 2011.05.06 |